

Después de ver la cantidad de ficheros que conforman una aplicación profesional con Angular, la complejidad de generar elementos como componentes, módulos, etc y lo fácil que sería equivocarse y perderse desarrollando entre tanto lio… seguro que alguno ya se ha preguntado si existe algún IDE enfocado a Angular que nos pueda facilitar este trabajo.
Para los que no sepáis que es un IDE (Integrated Development Environment): Un IDE es un entorno de desarrollo integrado, se trata de una aplicación informática que proporciona servicios integrales para facilitarle al programador el desarrollo de software. Normalmente, un IDE ofrece un editor de código fuente, herramientas de construcción automáticas y un depurador. La mayoría de los IDE tienen auto-completado inteligente de código.
Existen en el mercado gran variedad de editores que podríamos usar con Angular 2:
Editores ligeros como Sublime, Atom o Brackets, que disponen de variedad de plugins para usar ES6 o TypeScript, snippets, etc.
Pero personalmente creo que el editor ideal para trabajar con el framework Angular 2 es Visual Studio Code de Microsoft (VSCode para los amigos). Esto es así primero porque está desarrollado por Microsoft para tal fin y son los mismos que han desarrollado TypeScript, además es una herramienta gratuita, open source y multiplataforma…
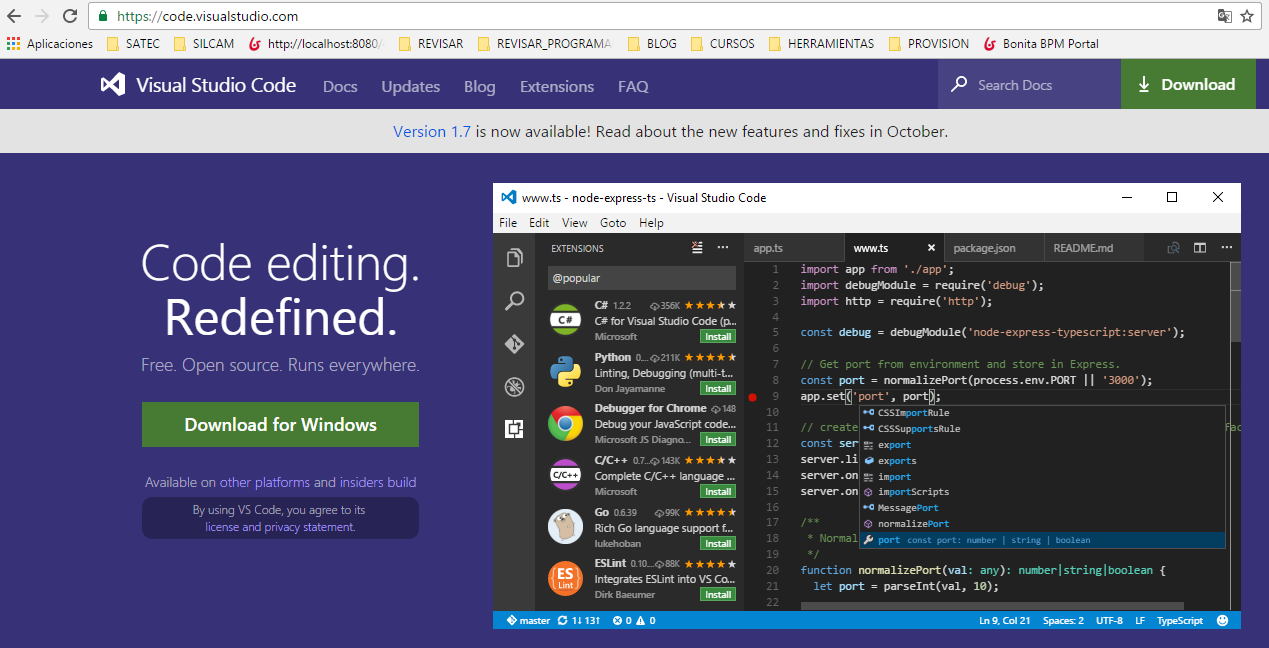
Nos vamos a la web de Visual Studio Code y además de información con todas sus bondades, tenemos el enlace para bajarnos el paquete en función de nuestro S.O. El instalable se descarga, doble click, y listo. El proceso es de lo más simple.



Cursores múltiples: facilidad para realizar selecciones en vertical o multiplicar el cursor y poder editar en varios sitios a la vez. VSCode ofrece cantidad de estas opciones, solo necesitas saber la combinación adecuada de teclas. Las principales:
Ctrl + Shift + L: Si estás encima de una palabra o seleccionas una frase y tocas esta combinación de teclas, seleccionarás todas las instancias de esa palabra/frase que hayan en tu documento (poniendo múltiples cursores, uno al principio de cada una de ellas).
Shift + Alt + Up/Down: Si seleccionas Shift + Alt y te mueves hacia arriba o abajo con las flechas del teclado, multiplicarás el cursor en vertical.
Shift + Alt + Drag: Si seleccionas Shift + Alt y arrastras con el ratón, crearás una selección vertical.
Ctrl + D: Selecciona la palabra sobre la que tienes el cursor. Una vez seleccionada si usamos de nuevo Ctrl + D, selecciona también la siguiente palabra idéntica
Puedes consultar mas atajos del editor o con la combinación de teclas Ctrl + Shift + P
Puedes abrir una terminal de línea de comandos integrado dentro del entorno de VSCode con una combinación de teclas Ctrl + ñ. Se abre a partir de la raíz de su espacio de trabajo. Esto puede ser muy práctico, ya que no tienes que cambiar de ventana o alterar el estado de un terminal existente para llevar a cabo una tarea de línea de comandos rápida.
Una de las ventajas de que sea Open Source es que puedes manipular el código a tu antojo si lo necesitas. No deberías tener que llegar a ese extremo, ya que tiene varios archivos de configuración para personalizar cantidad de cosas y hay una gran cantidad de extensiones para personalizar tu entorno.
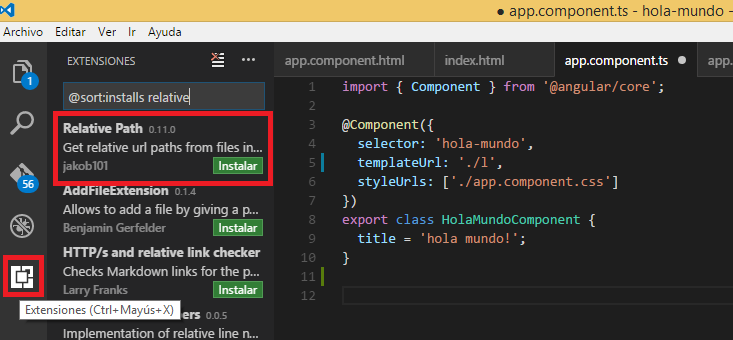
Todas las extensiones de VSCode se instalan seleccionando el icono con forma de cuadrado.

Escribimos el nombre de la extensión y te aparecerán las coincidencias, cuando encontremos la extensión, la seleccionamos y hacemos click en el botón de instalar. Después de instalar la extensión, VSCode nos pedirá de forma reiniciar la vista para cargar el nuevo plugin. Un click y listo.
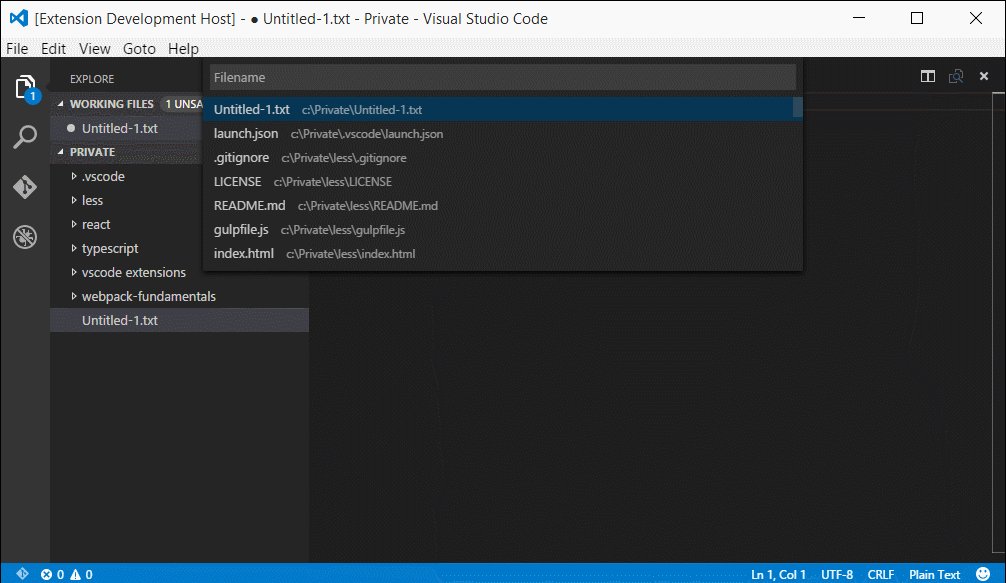
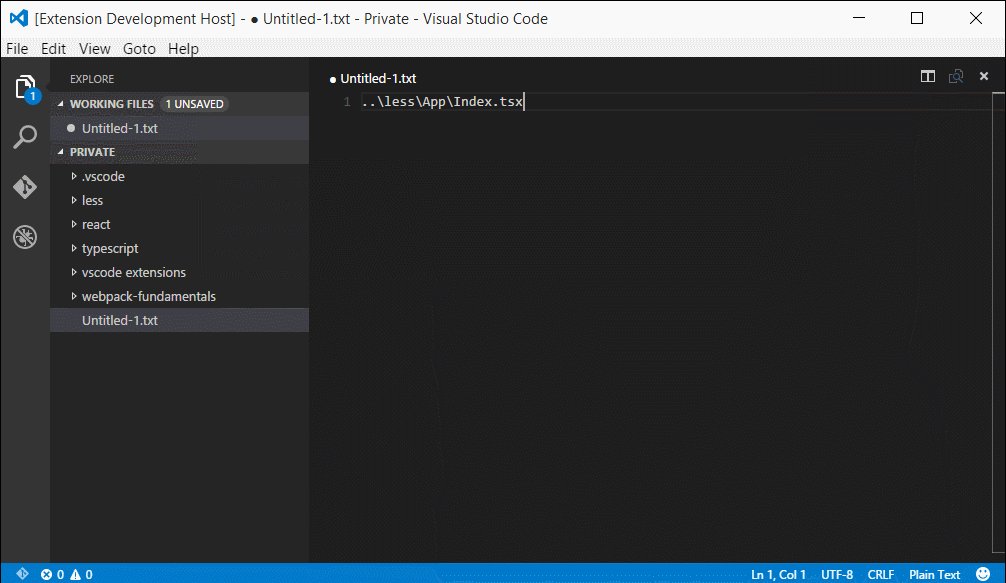
Ctrl + Shift + H y se abrirá un desplegable con los archivos del proyecto y una caja de búsqueda en la que podemos empezar a escribir para filtrar. Seleccionamos el archivo que queremos incluir y nos aparece su path relativo en el editor, ahí donde habíamos colocado el cursor.
TSLint es una herramienta que revisa nuestro código mientras lo editamos, para asegurar que usamos buenas prácticas. Requiere tener instalado a nivel local tslint y su dependencia typescript a nivel global.
Vamos al terminal, y escribimos:
$ npm install -g tslint typescript
$ npm install tslint
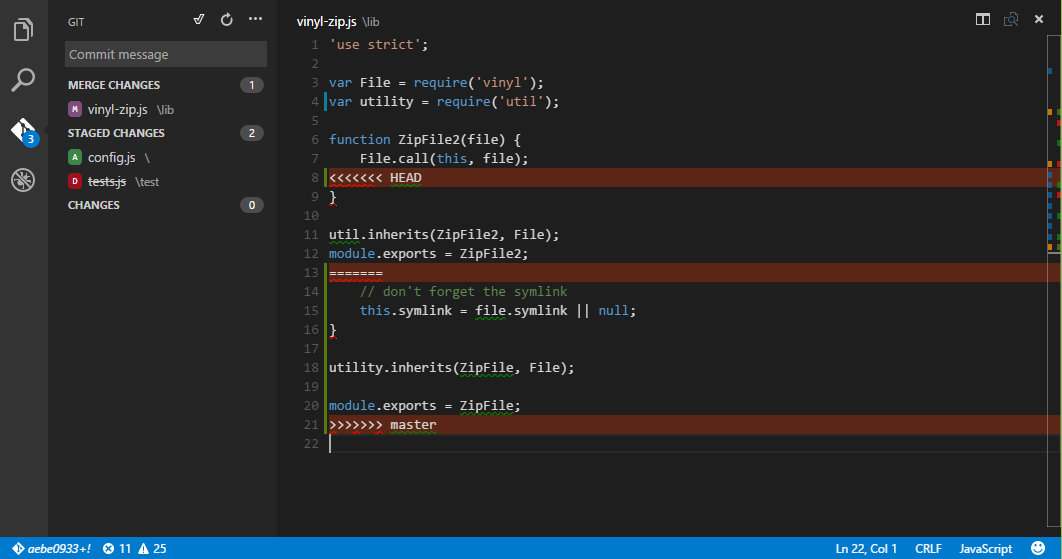
En la barra inferior de VSCode, a la izquierda, aparecen los símbolos de error (una X), y de aviso (una exclamación). Al hacer click te muestran los errores o mejoras que nos propone el propio VSCode, o tslint.
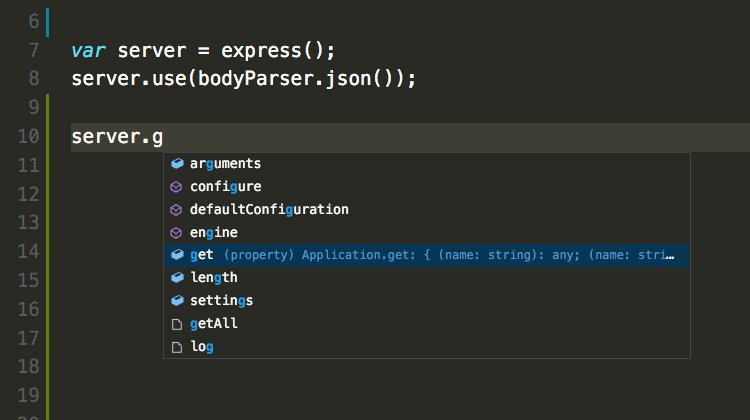
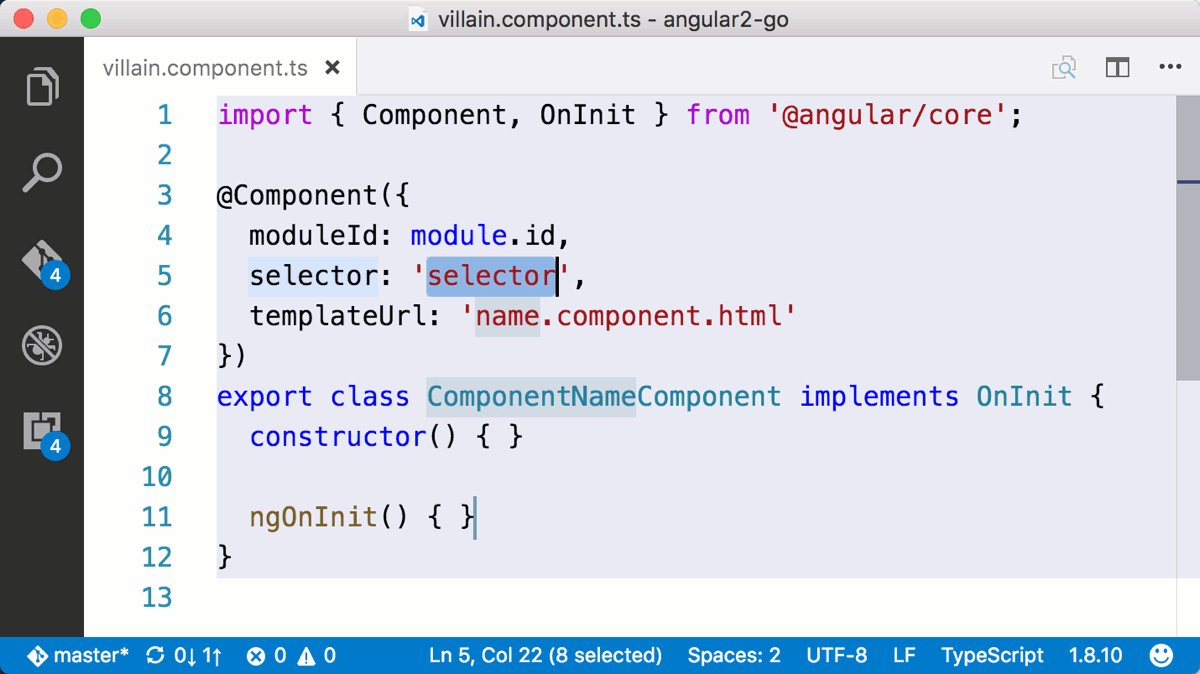
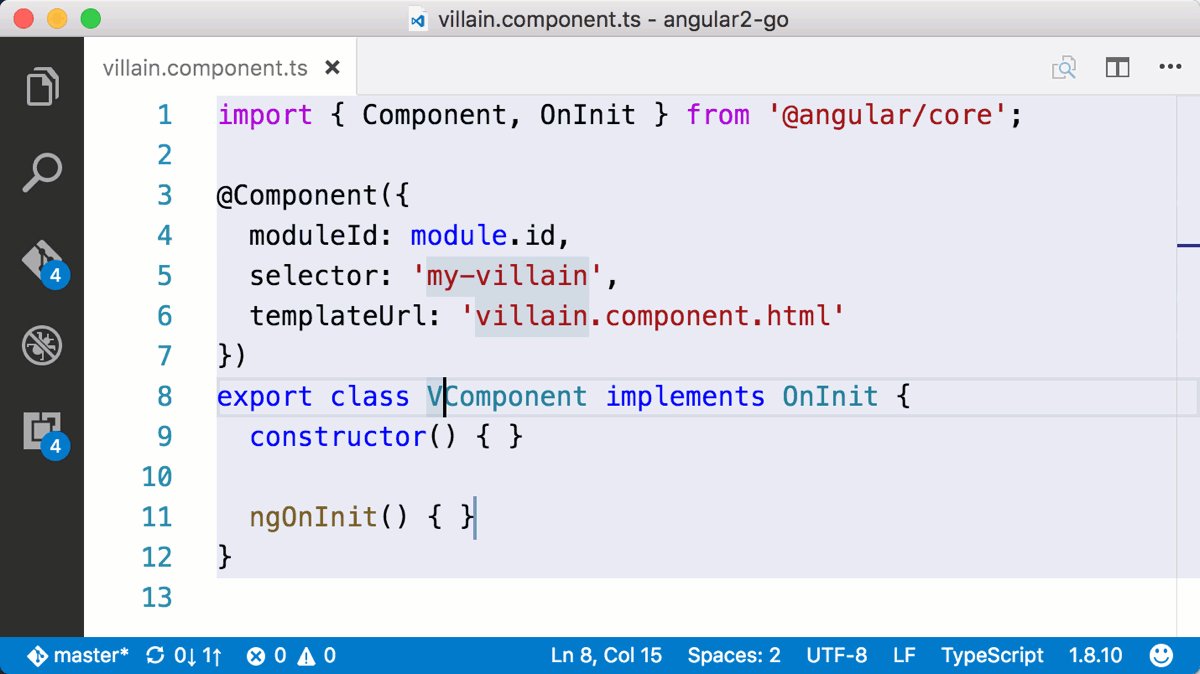
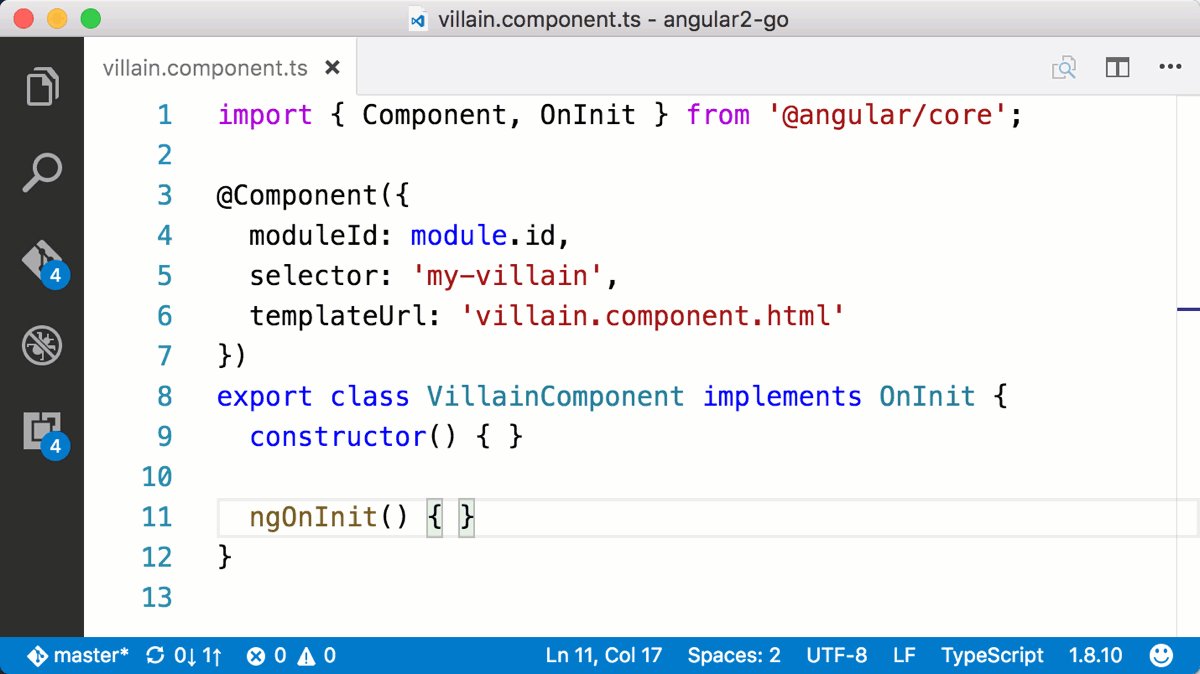
Angular2 TypeScript snippets proporciona fragmentos predefinidos de código para las tareas más básicas a desarrollar en Angular 2 como componentes, servicios, etc.
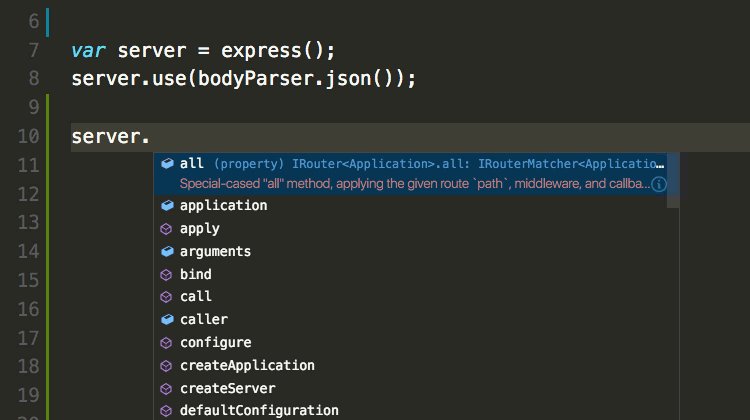
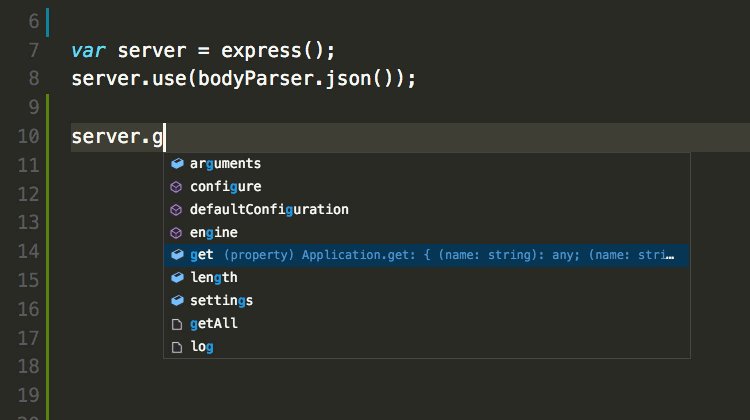
Los snippets empiezan por ng2. Solo tienes que empezar a escribir y seleccionar el snippet deseado haciendo ENTER: ¡Tu archivo se llena de código como por arte de magia!

Lista de principales TypeScript Snippets:
Lista de principales HTML Snippets:
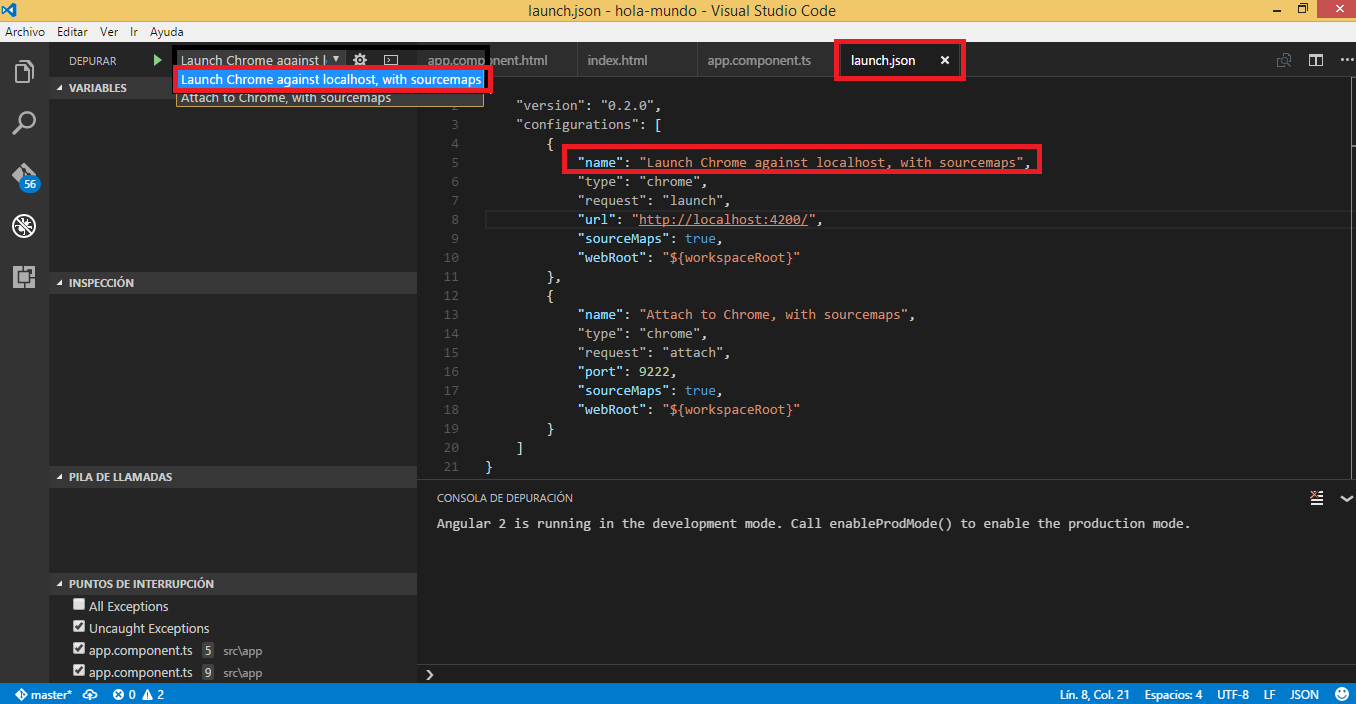
Debugger for Chrome extensión para hacer debug desde el propio IDE VSCode lo que estás ejecutando en Chrome. Tras instalar el plugin, para abrir la vista de depuración puedes buscarla desde la opción “Ver” del menu superior o con el atajo Crtl+Shift+D. Selecciona el icono del engranaje “settings” elegimos la opción Chrome. Nos abre el archivo de configuración launch.json.

Es importante que tengamos la configuración como se muestra en la imagen teniendo en cuenta que nos centraremos en la opción Launch Chrome against localhost, with sourcemaps. La url tiene que coincidir con la URL en la que estés ejecutando tu servidor en local.
Es importante que antes de ejecutar el debugger cierres completamente Chrome, o dará un error indicando que no puede conectar con el servidor.
Veamoslo en acción:
Resumiendo, lo único que tienes que hacer es:
npm start o ng serve (o lo que utilices para lanzar tu servidor en local).Crtl+Shift+D.
https://code.visualstudio.com/Docs/languages/javascript
https://code.visualstudio.com/docs/editor/codebasics
https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath
https://marketplace.visualstudio.com/items?itemName=eg2.tslint
https://marketplace.visualstudio.com/items?itemName=johnpapa.Angular2
https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
