

Es un intérprete de línea de comandos de Angular 2 que te facilitará el inicio y desarrollo de proyectos, ocupándose de la creación del esqueleto, o scaffolding, de la mayoría de los componentes de una aplicación Angular.
Facilita los flujos de desarrollo, depuración, testing o deploy… Durante la etapa de producción o testing también nos ayudará, permitiendo preparar los archivos que deben ser subidos al servidor, transpilar las fuentes, etc.
Puedes partir de proyectos starters para hacer más llevadero el desarrollo, pero… ¿No sería más cómodo tener una herramienta que pueda hacer todo esto por ti?
Angular CLI no es una herramienta de terceros, sino que nos la ofrece el propio equipo de Angular.
Esto lo conseguimos desde el terminal, lanzando el comando:
npm install -g angular-cli
Durante el proceso de instalación se instalará el propio** Angular CLI** junto con todas sus dependencias. La instalación puede tardar varios minutos dependiendo de la velocidad de tu conexión a Internet. Entre las dependencias, puedes ver alguna interesante como less (para minimificación), webpack (empaquetado, compilación …), karma (para test unitarios)
Una vez instalado dispondrás del comando “ng” a partir del cual lanzarás cualquiera de las acciones que se pueden hacer mediante la interfaz de comandos de Angular. Puedes comenzar lanzando el comando de ayuda:
ng --help
Nota: ng (que se lee “enyi”) es el apelativo familiar de “Angular” que se conoce desde el inicio del framework. También encontrarás una excelente ayuda si entras en la página de Angular CLI, navegando por sus secciones, o bien en el propio repositorio de GitHub angular-cli.
Crear el esqueleto de una aplicación Angular 2 Uno de los comandos que puedes lanzar con Angular CLI es el de creación de un nuevo proyecto Angular 2. Este comando se ejecuta mediante “new”, seguido del nombre del proyecto que queramos crear.
ng new hola-mundo
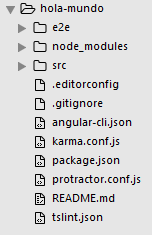
Lanzado este comando se creará una carpeta igual que el nombre del proyecto indicado y dentro de ella se generarán una serie de subcarpetas y archivos.

Además, como hemos dicho, se instalarán y se configurarán en el proyecto una gran cantidad de herramientas útiles para la etapa del desarrollo front-end. De hecho, gran cantidad de los directorios y archivos generados al crear un nuevo proyecto son necesarios para que estas herramientas funcionen. Entre otras cosas tendremos:
Angular CLI lleva integrado un servidor web, lo que quiere decir que podemos visualizar y usar el proyecto sin necesidad de cualquier otro software. Para servir la aplicación lanzamos el comando “serve”.
ng serve
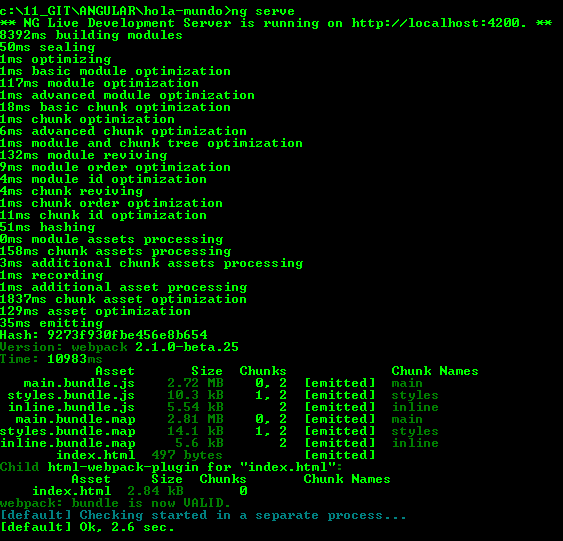
Eso lanzará el servidor web y lo pondrá en marcha.

Además, en el terminal verás como salida del comando la ruta donde el servidor está funcionando. Generalmente será algo como esto (pero te sugerimos verificar el puerto en la salida de tu terminal):
http://localhost:4200/
En la siguiente imagen puedes ver la salida del terminal .

Podrías modificar el puerto si lo deseas, simplemente con la opción –port:
ng serve --port 4201
Hay elementos de código que mantienen una cierta estructura y no necesitas escribirla cada vez que creas un archivo nuevo. Existen code snippets que te ayudan con esto, claro, pero aún así tienes que ir a la carpeta adecuada, crear el archivo… ¡olvídate! tienes ng generate.
Este comando te permite generar varios elementos habituales en Angular 2:
Componentes:
ng generate component myComponent
Servicios:
ng generate service myService
Pipes:
ng generate pipe myPipe
Rutas:
ng generate route myRoute
Directivas:
ng generate directive myDirective
Puedes ejecutar el linter con el comando:
ng lint
Puedes lanzar los tests unitarios con karma con el comando:
ng test
Puedes lanzar los tests end to end con protractor con el comando:
ng e2e
En esta pequeña introducción solo te hemos explicado cómo iniciar un nuevo proyecto de Angular 2 y cómo servirlo después por medio del comando serve.
Pero lo cierto es que detrás de Angular CLI hay muchas otras instrucciones de gran utilidad. Principalmente, como hemos comentado, encontrarás una gran cantidad de comandos que permiten crear el esqueleto de componentes, directivas, servicios, etc.
